一、前言
hexo 的 Bluelake 主题是我一直在用的,简单大方,很喜欢。但最近有了添加自定义 icon 图标的需求,比如,添加 “地址”、“扫一扫”、“优惠券” 等 icon,还是很有必要研究一下如何制作的。
然后我就去了主题作者 chaooo 的 github 上留言,咨询其方法,作者回复的很快,按照作者的回复,成功将自定义图标制作出来了,也分享给有需要的人。

二、阿里妈妈图标库
官网地址:www.iconfont.cn/
icon 图标使用指南:https://github.com/chaooo/hexo-theme-BlueLake/issues/99 ,在这里我是参考的 font-class 引用。

1、新建项目
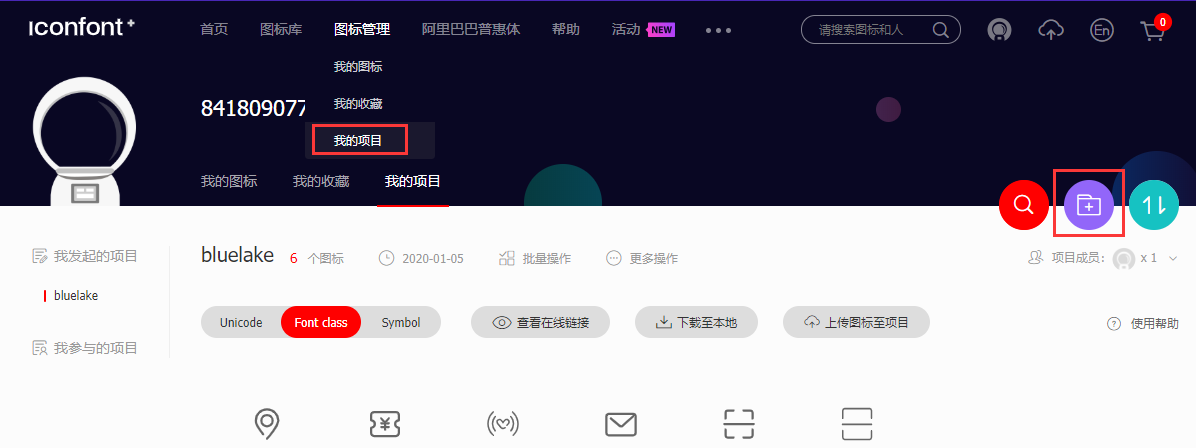
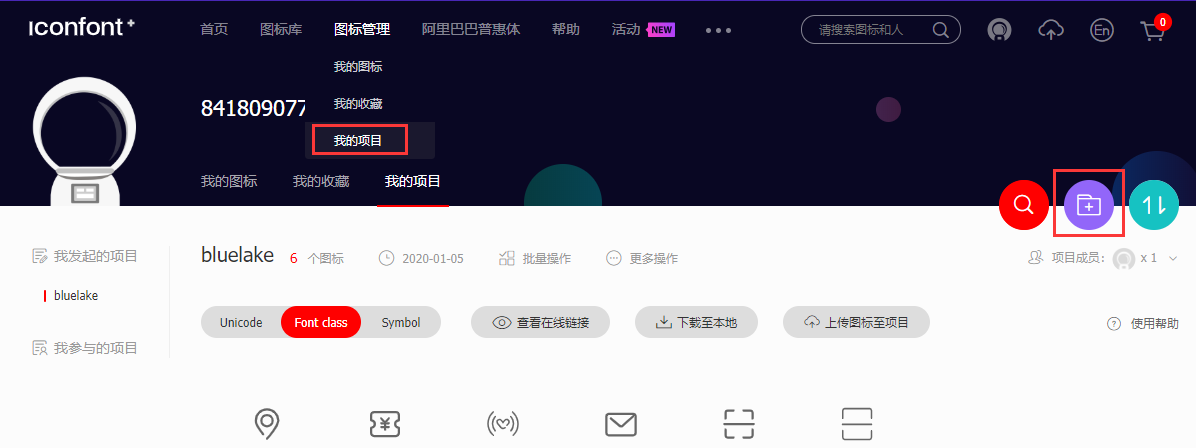
首先通过 github 或 新浪微博 账号登录 阿里妈妈图标库;然后,点击 图标管理 -> 我的项目 -> 新建项目,如下图所示:

2、选图标
新建好项目之后,选择 菜单栏 里面的 图标库,将喜欢的图标添加到购物车。如下图所示:

然后点击右上角的购物车标志,将图标添加到刚才新建的项目中。
3、下载项目
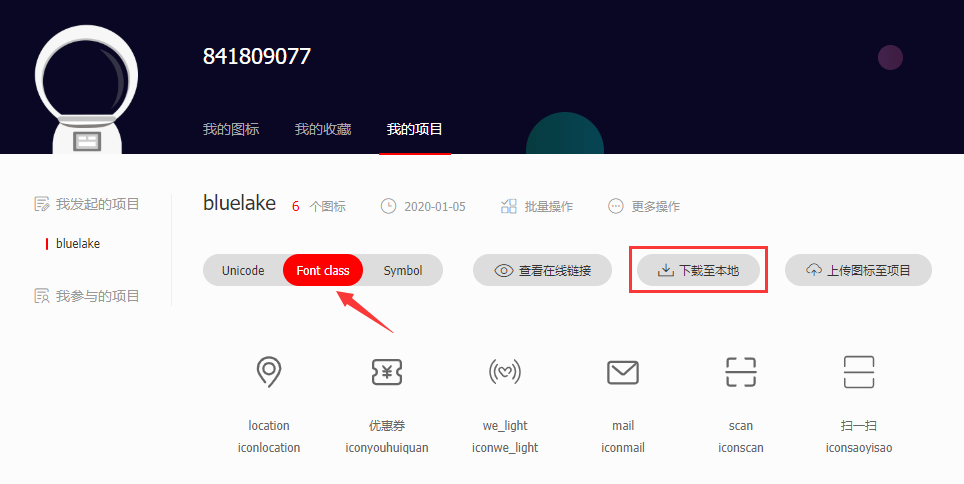
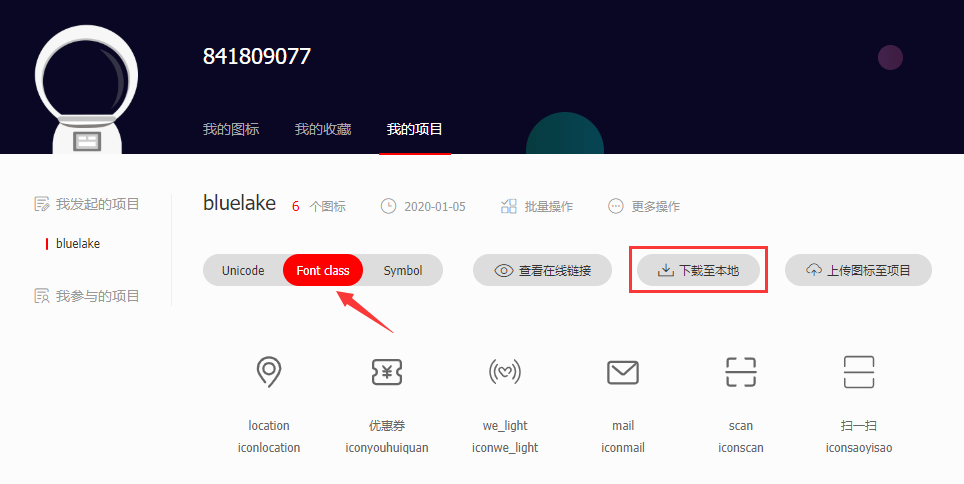
返回到 我的项目,点击 “下载至本地” 按钮,进行下载。如下图所示:

下载文件的目录结构如下图所示:

其中,iconfont.css 文件为入口文件,里面是各图标的 class 样式。
4、将文件添加到BlueLake主题中
1)iconfont.css 文件依赖于以下 5 个文件:
- iconfont.eot
- iconfont.svg
- iconfont.ttf
- iconfont.woff
- iconfont.woff2
在 BlueLake 主题中的 source 目录下新建 iconfont2 目录,将上述 5 个文件拷贝到该目录下。
2)然后将 iconfont.css 文件的内容稍微修改一下,并拷贝到 style.styl 文件中:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| @font-face
font-family: "iconfont2"
src: url('../iconfont2/iconfont.eot?t=1578237521570')
src: url('../iconfont2/iconfont.eot?t=1578237521570#iefix') format('embedded-opentype'), url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAbwAAsAAAAADTQAAAahAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDXgqNAIo1ATYCJAMcCxAABCAFhG0HYxsQCxEVpK2T/SiMm+kjRFQqK1WwuF/lv3w09n2Ih6/9Xs/d3QchdIkClFRiTehIRejOU0VQ7OtYgrEdz0b8H95NeyHQQULTUGxecToXmADbGVTSmUg4J9x5SEpNkbpk4tSRE9WvLm66czs5YaImeRK7568dL4UflqbA/tjP1el1sahvG9LWi7okxCJH0kSEUES88SOlQmnUSkwsukmKSyke1C+25wn0mzUDcsT4dBZIFY46oG778MHdIM1ZlAZCaPU1cm2BeAyVNtlFfgCP6M/Hf5gXUpBUGZwXHb++fh/of234TkDpcdrlTEM3nQvSTWSsAYW4iXo6yEy1RjX92O8sTgPDWkn9a8M31m/s3/Z+G/5OGO+RH3ZWh2FXY8qJSVGp/3g1EM0g4M+bahcp9afJ/LJOE/yyT5P43WtSqDYM01T8EbQuFdu0DmMKpCXQPQX8uiurQJ3C/Qfl8XKVSq2eOk1OThcRiouZmzp11cFQiAqHc4LB7EBgy91AbGlw/YNwQlloG+O1acMf5tTRA4Esus6Z667SfNAt9VUqe5Ws7/ThCoeHdm/C0hfgDh+C2HwOD3g1fAxrG50umzoPLurSsYPxIkjx2OJMO4YxbtC5oyp8Ni823NU6Mg0OuUq0CFOBdjr4ycx4lKx5kSspur2dYVX17kSiqtdhHMOC17cWRrXfIU7KwQelGMmwtBMfITU8VVQ4gpeOxaBFo9uIedToWB/bx1ZpKK7C7VJnO1sd7dqDItp9lGNVPQE6uHKOh/GavpAtvJrP28txbK66N0gHVrBLX6btDyO20HaGs2l5n/ZO5iNrOI2O43he7UkbCQId0LtTWYLhNF7daP8Dc3zpfKUzV5XKqoanRczqSXM62b2MjvKGh4JpK1f7wgPBVD3LcnnatXyRt0WVRXFt7oI1fWUlXq3lq50uFduCXb0XjAPWjVX00L1JDo8aSgLriPuheIT34dX9tr5kxqtBysOm4wTjngitGw0tAJfnwkK+KUjbBi5ajOR5d/GV6uwcvrVQlXX2KvVYZSoMBl5UMhSm6rLiCSSB6FhpHMG4KnYOjlNcvnY8xoIcO4ZYXGEoCobSopUWs1ki8XUWev7CIvncyfannvl0JnZcdLms7DKvFIlCuM/SQz17LjFp+uft7+NwD2Xv32c5JQpCuDI6T7v7PRfsil16QjFVQYDn+E0hIwILUcKKS6TZUnhHB7KsvNLzcwxRM5vWtH+YOmICaZ/3wKJs6ZozJh7GBpV++XC0SdGlMEUPy/pUPbkrxV9OuoT14M3RRuiCY+NtzU9pjvid7NKPJTVj3XK7zK/0yxaEJ8LGB6Gt5FUshL1aQkt1O9rIdWTI/59q52u9w0/+GuTfFk/M/d3/y46UVT8vmDhIroM5Vw78fuCa7sTltBPHzhMfxVCqhF2HE3emUNCC7v/tMRjnE3cfTdihoWJ6VAuvpZ5Yvlp3Ui6T9ZDU4y0FvI5e//Rc5v/aJ69SMQO/H3hUsGqRK+uZWa/5dz7KXCXercg4fGNZvmdZ3mL9oj0HkF4ye5778qSFr7sWvJaSlNH+U8R9qcX7LlyXGN/cIL6m1V4zRdRHmF8vO/DbE5IqGzA+2jtoeNZFxp/9QWLdvos5Zvyt/gOIn9w/tFMN80/+TRoMCmekIvI3l971G79np8JgII8g+x1efUTzi+Tyj8vM+7ydfrws+UWTL350tdrGWHe7D+td2FhrouZEknKRXCEYdUYhRi4aI21Mj0SE2JZuwSkWneUhc0zU5Qmvwg2AnpB3oXrK/CwLaOzRzbkFtQCQv4sEjvRD9LPvveif7/c4X9uf+XJn1Iq/W/wnve7nkhgrifSaCwzPthKdpV+rtOOMYsodVWMtiC/pyG68hCqV0O+u4BsNjPtkOt1UZ+kfgm4qhaQxA1lrDl3wa1AZsA611n7ot8p084AJZ6CiyIAVL3EQRtVDMuwbZKMGhCAE/MdQmfYz1EYDBZDyieM9D05xWJ0ZY8EMkj+UKXXas4uK6x+Y2ybmrJwyPsimjIPveMX8HTvkKS4wQx6IaNBMLdy4l2HTEPRMFabiFCJ96Loau9BJqZ0pZwzFJJyYAYm/YClFOnptoUrf/4ByViPGDWMNwQ/EjHL3wOfwOqDvmq7T2K20GoNcQIhLAz/FSMt0N96FGjdDQI8fVUEp4SgGpHohl8ylu2qc5XXte94G/ZwHNpEiR4kq6miitdumNJaHOGhl0rjbmZj+ZdC6auOy2Y34/be9rBD1J1vY8mfjbjYDAAAA') format('woff2'), url('../iconfont2/iconfont.woff?t=1578237521570') format('woff'), url('../iconfont2/iconfont.ttf?t=1578237521570') format('truetype'), url('../iconfont2/iconfont.svg?t=1578237521570#iconfont') format('svg')
.iconfont2
font-family: "iconfont2" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
.iconlocation:before
content: "\e651"
.iconscan:before
content: "\e689"
.iconsaoyisao:before
content: "\e649"
.iconmail:before
content: "\e7bd"
.iconwe_light:before
content: "\e7d7"
.iconyouhuiquan:before
content: "\e8c0"
|
PS:记得一定要指定依赖文件的路径哟!
5、预览
设置图标,替换 class 参数即可。比如:
1
| i(class='iconfont2 iconscan')
|
在博客的根目录下,执行 hexo s 来预览图标效果。
6、部署上传到github
如果觉得预览效果可以,那么我们就可以将主题部署上传到 github 上了:
1
2
3
4
| # 清空编译目录
hexo clean
# 生成编译文件并部署
hexo d -g
|
三、成品展示
下图是我定义了一个 扫一扫 和 优惠券 的图标,很应景吧。那么你也赶快动手制作吧。

另外,如果有朋友对副业电商感兴趣的,可以找我咨询,我带你入门,能赚会省!!!