为BlueLake主题增加图片放大效果
fancyBox 是一个流行的媒体展示增强组件,可以方便为网站添加图片放大、相册浏览、视频弹出层播放等效果。优点有使用简单,支持高度自定义,兼顾触屏、响应式移动端特性,总之使用体验相当好。
现在,我们就将 fancyBox 集成到 hexo BlueLake 中。
一、下载 fancybox
1 | git clone https://github.com/fancyapps/fancybox.git |
文件下载下来之后,如下图所示:

- 将 dist 目录下的两个 js 文件拷贝到 BlueLake 主题的 source/js 目录下。
- 将 dist 目录下的两个 css 文件拷贝到 BlueLake 主题的 source/css 目录下,并将后缀名修改为 .styl 。
fancybox 插件依赖 jquery ,所以也需要准备 jquery 相关 js 文件。将 jquery.js 也下载到 BlueLake 主题的 source/js 目录下。
二、增加图片放大功能
1、设置 fancybox 使用开关
在 BlueLake 主题的 _config.yml 文件中,添加:
1 | # 图片放大功能 |
2、引入 js 文件
基于 fancybox 插件,我们还需要写一些自定义 js 代码,给文章中的图片加点样式:
1 | $(document).ready(function() { |
新建 wrapImage.js 文件,将上述 js 代码添加到 wrapImage.js 中,也放到 BlueLake 主题的 source/js 目录下。
在 BlueLake 主题下的 layout/post.jade 文件中,添加引入 js 文件的代码:
1 | if theme.fancybox.enabled |
如下图所示:

3、引入 css 文件
在引入 css 文件之前,需要将部分代码注释掉,否则在执行 hexo -g 时失败:
1 | /* 将第483行片段进行注释 */ |
和
1 | /* 将第670行片段进行注释 */ |
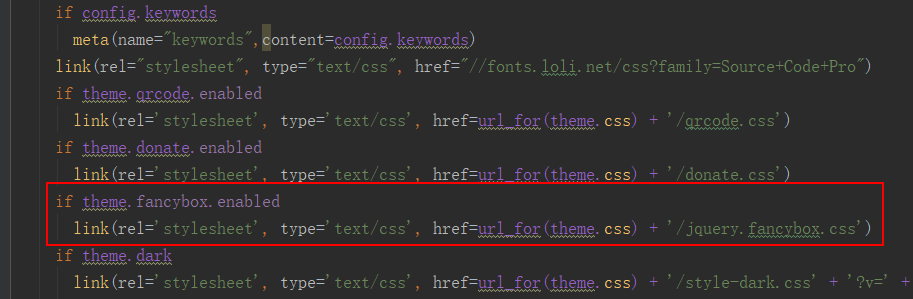
然后在 BlueLake 主题下的 layout/base.jade 文件中,添加引入 styl 文件的代码:
1 | if theme.fancybox.enabled |
如下图所示:

三、hexo 部署
切换到博客根目录下,执行以下命令来预览主题效果:
1 | hexo clean |
这时会在博客根目录下生成 public 目录,新创建的 js 和 css 文件会被添加到这里。浏览器访问 localhost:4000 查看图片放大效果。
如果图片放大效果没有问题的话,执行 hexo -d 命令将主题更新到 github 上。
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。 各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
原文作者: create17
原文链接: https://841809077.github.io/2020/01/25/BlueLake 博客主题/for-BlueLake-img-enlarge.html
版权声明: 转载请注明出处(码字不易,请保留作者署名及链接,谢谢配合!)