Ambari前端概述(上篇)


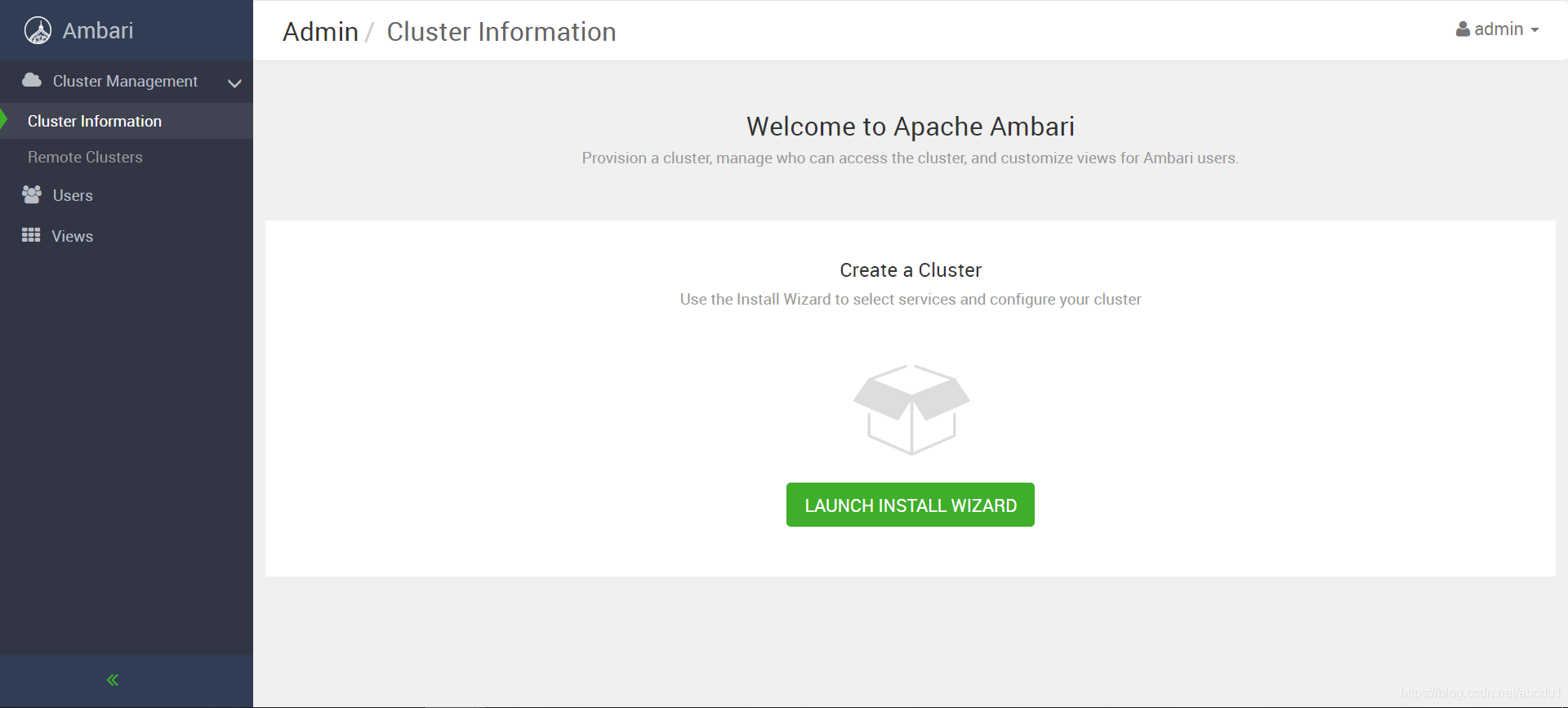
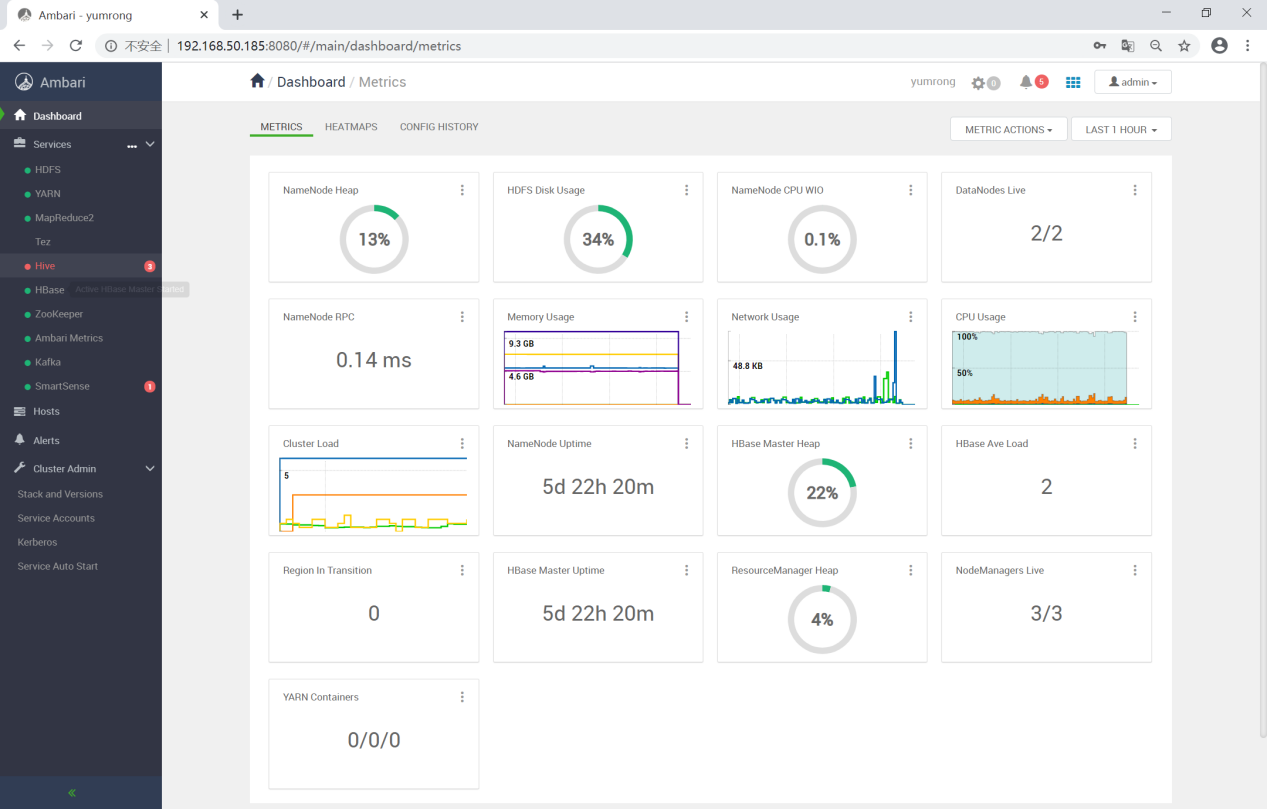
上述图片为 Ambari 部署及操作 hdp 集群相关的部分界面截图。这些页面如果想调整的话,比如汉化,二次开发等,则可以修改 ambari-web 模块的源码来实现。
一、介绍
ambari-web 模块涉及到的界面有:
- HDP 集群部署向导
- 已安装服务的仪表板、配置界面等
- 主机列表及详细信息
- 告警列表及详细信息
- HDP 集群管理等(组件版本列表、服务用户名、启用 Kerberos、服务自启动配置)
- 等等
ambari-web 模块可以单独编译,实时看到编译后效果,用来修改开发 ambari web UI 页面。
以 ambari 2.7.3 版本为例,ambari-web 模块采用 ember.js(版本:v1.0.pre)作为前端 mvc 框架和 nodejs 相关工具,用 handlebars.js 作为页面渲染引擎,在 css/html 方面还用了 Bootstrap(v3.3.7)框架。
关于 ambari 的 emberjs 版本如何查看:打开 ambari web 界面,F12 打开控制台,在最下面的输入框里面输入:Ember.VERSION 即可输出版本号。如下图所示:
ambari 安装部署后,ambari-web的页面代码放在哪个路径下了?
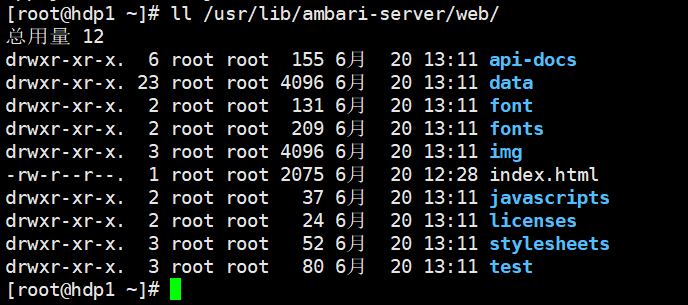
路径地址:/usr/lib/ambari-server/web/

对应的源码是:ambari-web/public 下面的内容。源码推荐使用 https://archive.apache.org/dist/ambari,比 https://github.com/apache/ambari 提供的 tar.gz 包要大。
其中 public 为 ambari-web 编译后的目录文件。如果代码有改动,可以编译完生成 public 目录后,将 public 目录下的文件覆盖到 ambari-server 所在的节点:/usr/lib/ambari-server/web/ 目录下,然后重启 ambari-server,即可访问 8080 界面查看改动效果。
修改 ambari 前端页面内容,流程如何走通?
基于以上描述,相信你心里也有了思路,不过我也再总结一下:
修改 ambari 前端页面内容,有两种方法:
- 直接修改编译后的文件,目录位置在:ambari-server 节点的 /usr/lib/ambari-server/web/ 目录下。优点是:内容实时生效;缺点是:只适合修改局部代码,不适合添加新功能。有的网友是直接通过修改这里的文件,来实现汉化效果的。这里我还是建议使用第二种方法。
- 相比较而言,我更推荐第二种方式。https://archive.apache.org/dist/ambari,下载你需要的版本,修改 ambari-web 源码,然后编译,将编译后的 public 目录下的文件覆盖到 /usr/lib/ambari-server/web/ 目录下,也可以看到效果。为了能够快速开发修改,建议采用软链接的方式,这样的话需要重启 ambari-server 来生效。强烈推荐这种方式
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
原文作者: create17
原文链接: https://841809077.github.io/2021/10/04/Ambari/安装部署/Ambari 前端概述.html
版权声明: 转载请注明出处(码字不易,请保留作者署名及链接,谢谢配合!)